The newest design trend among designers all over the world, flat long shadow, used by web designers on flat designs. The flat style design means designs without textures, shadows and gradient and yet it is very effective and sharp design style.
Create a flat long shadow in Photoshop using this free Action, very easily customizable, you will be able to speed up the process of this trendy technique.
![]()
The flat design trend in on the rise, the most interesting thing that stands out is the use of long flat shadows, specifically for icons and small UI elements. This technique isn't new, it's been a widely-used resource in photography to emphasize shapes and transmit different emotions to the viewer. This trend has shadows with a characteristic 45º angle below the horizontal axis and a gradient color close to the background shade. You can use this style quite effectively with flat style designs.
Long Shadow Design Examples
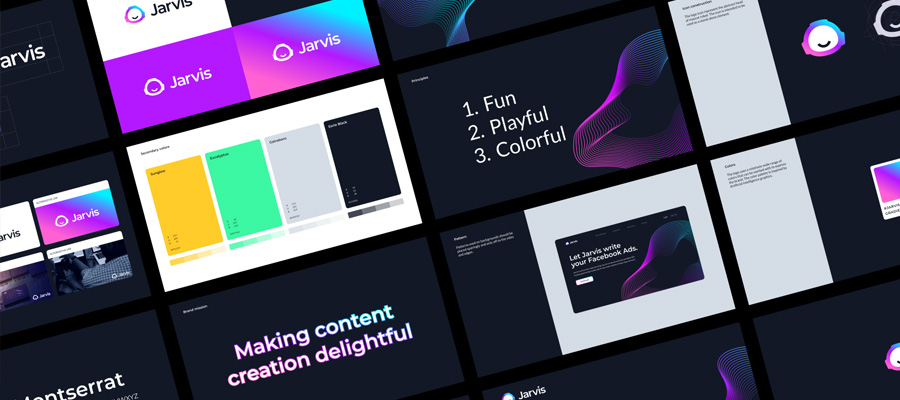
Flat long shadow design is popular in mockups right now, here’s a gallery of some great examples of long shadows.
![]()


![]()
Google Fonts CSS longshade Icon
![]()
Long Shadow Generator
Long Shadows Icon and Text Generator

Conclusion
Flat design was created to increase simplicity and reduce file size for the mobile web and it did exactly what design is supposed to do, solve problems. Long Shadow Design is still a newcomer design trend but already a big craze both among designers and users. I hope you found this freebie useful, enjoy!